ICA Las reglas del arte
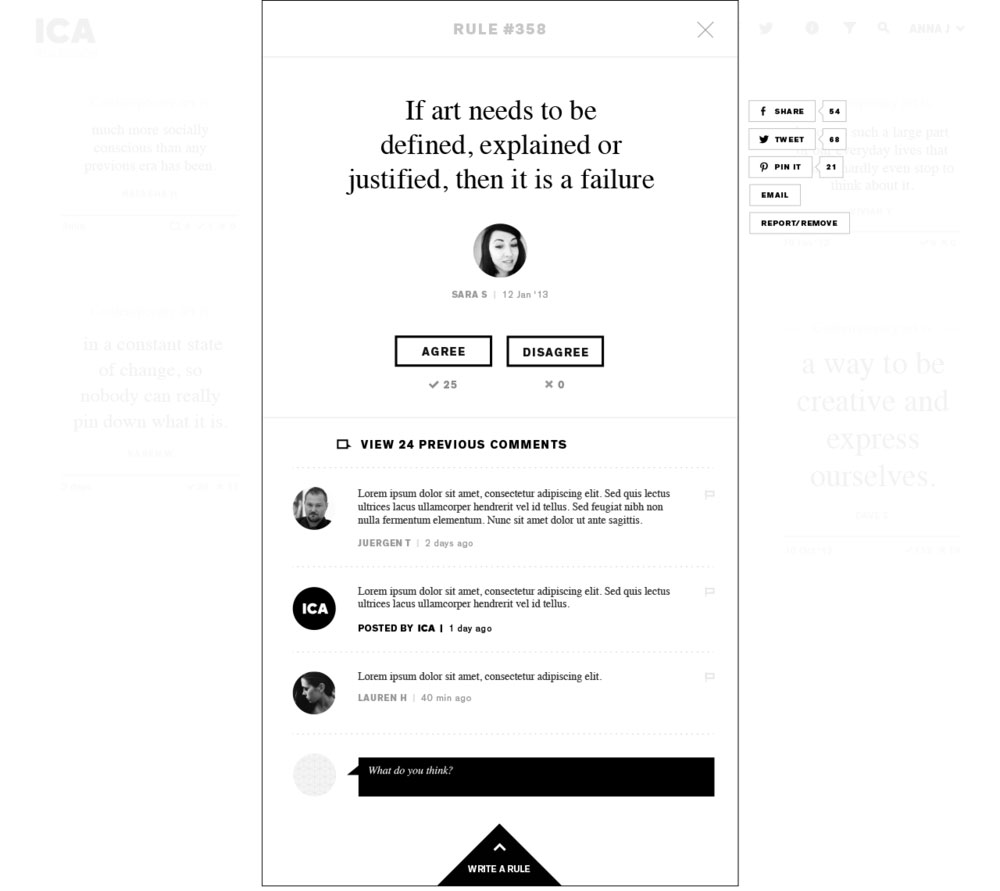
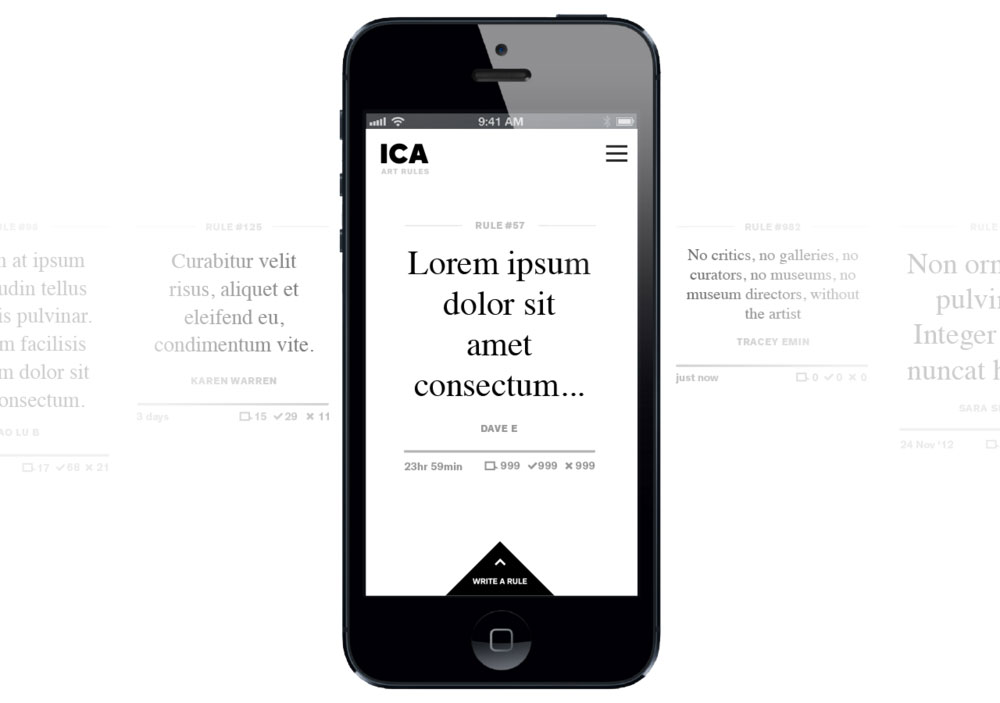
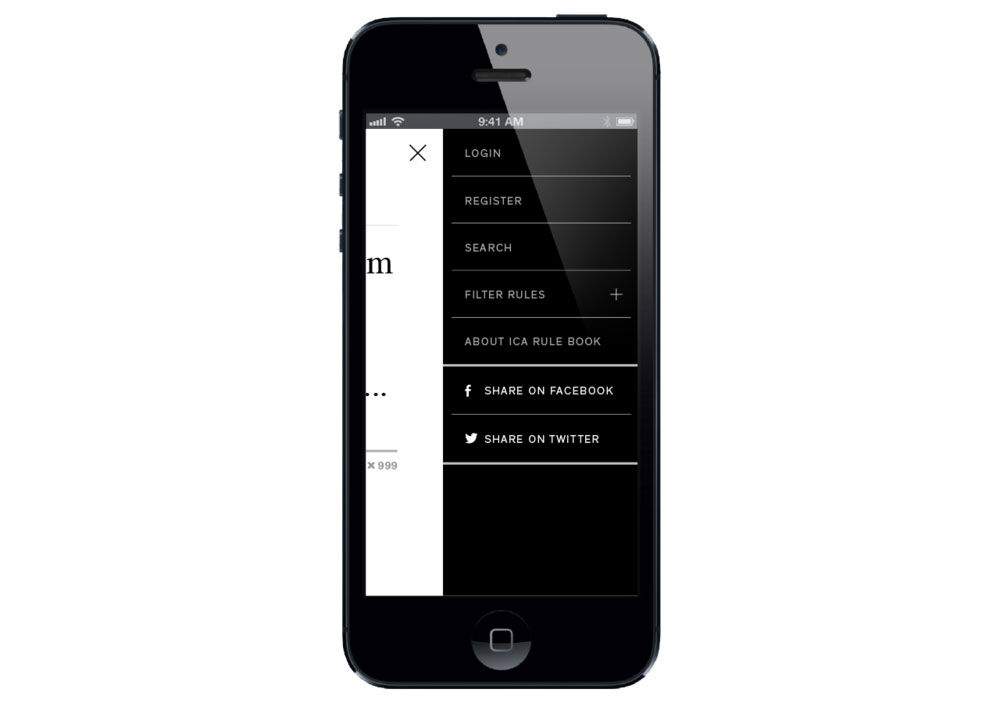
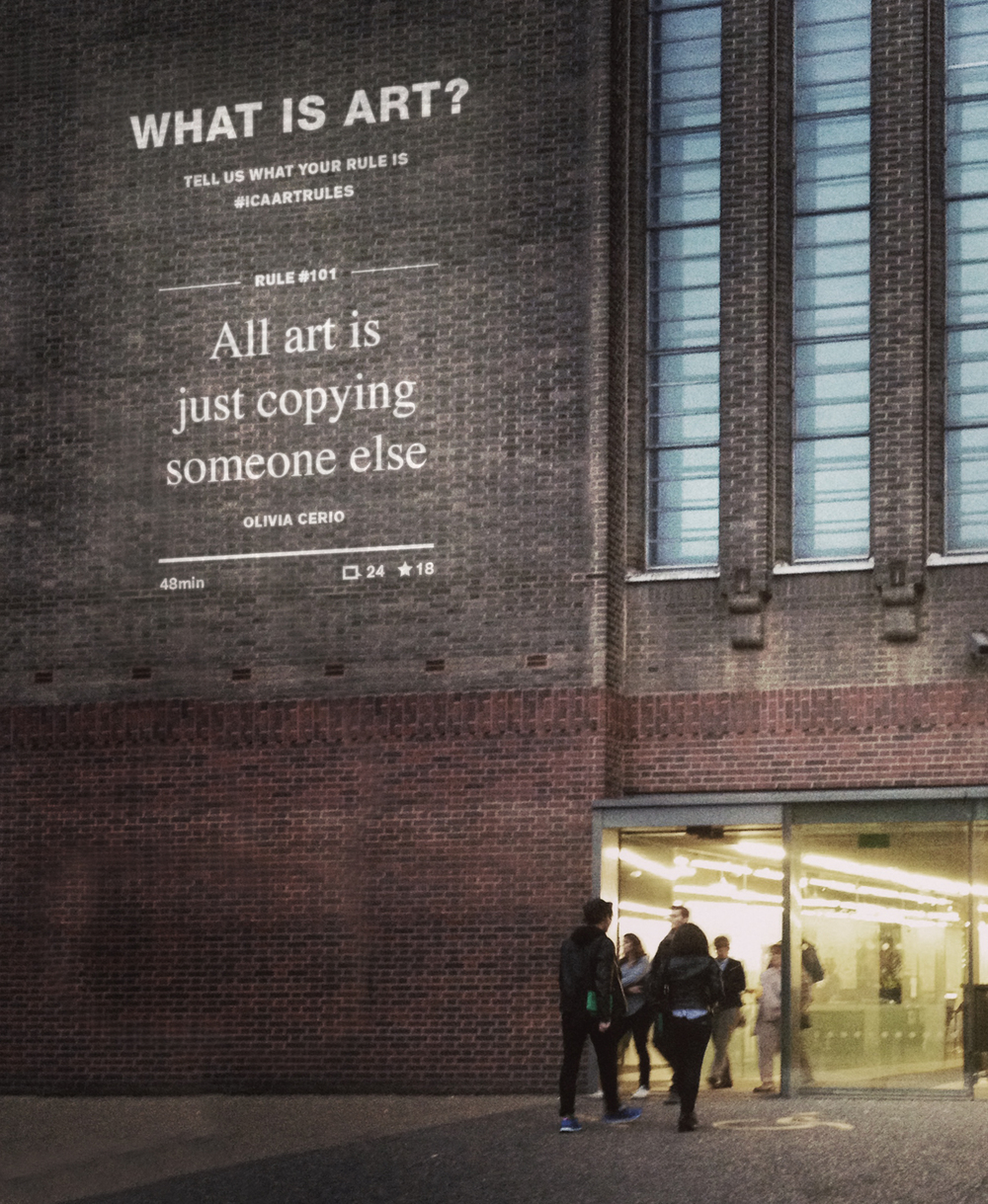
El ICA, Instituto de Arte Contemporáneo, ha estado a la vanguardia del arte durante décadas. Tenía dificultades para seguir el ritmo de la era de las redes sociales y necesitaba formar parte de la conversación artística online. Nosotros (SapientNitro, Londres) construimos una plataforma para animar a la gente a cuestionar lo que significa el arte.

Mi papel en este proyecto consistió principalmente en el renderizado y las animaciones de las reglas del arte. La tecnología utilizada incluye: Ruby on Rails (RoR), HAML, Heroku, Github, SASS, animaciones CSS3 y física 2D Javascript Box2d.
El mayor reto de este proyecto fue conseguir animaciones rápidas en dispositivos tipo tablet. El rendimiento en ordenadores de sobremesa y portátiles estaba bien. Tuve que explorar diferentes formas de renderizar los círculos con la física, principalmente con elementos canvas o DOM y CSS3.
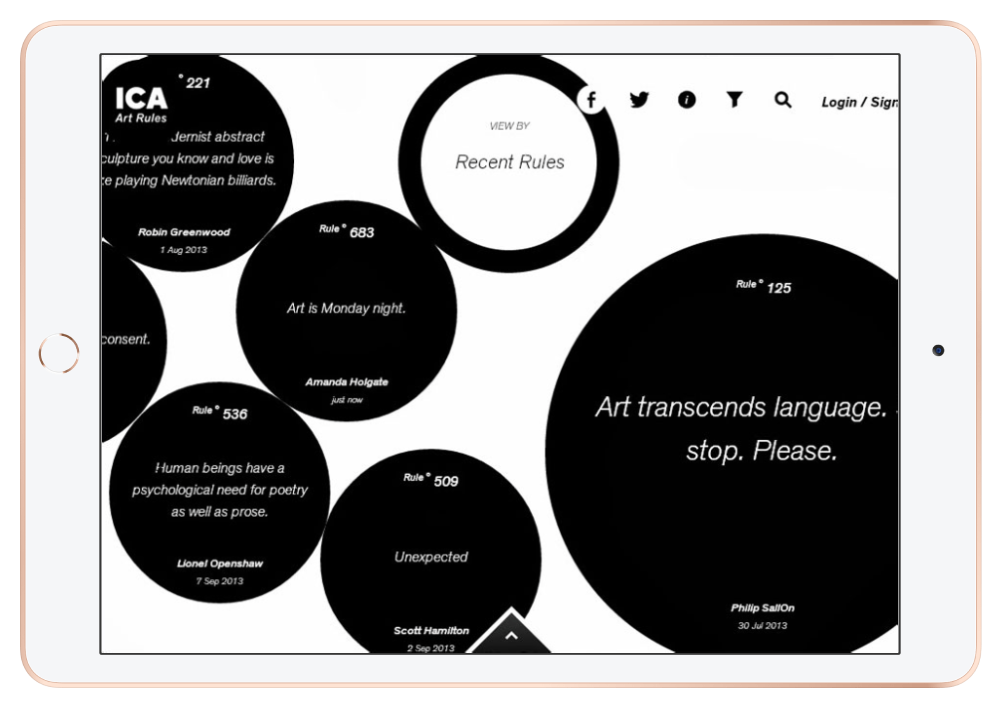
Al final, debido a la naturaleza de pantalla completa de las animaciones, decidí utilizar elementos DOM y aplicar transformaciones CSS3 en tiempo real (aceleradas por hardware) para animar los círculos. Utilicé Box2d para calcular la física de las fuerzas de atracción, las colisiones y el empuje de los círculos en colisión al cambiar el tamaño de uno de ellos.
La rueda del ratón y los eventos de deslizamiento en los dispositivos táctiles se utilizaron como generadores de círculos. El usuario podía desplazarse a izquierda y derecha para mover todos los círculos y generar otros nuevos. En cuanto los círculos salían de la pantalla, morían y se creaba uno nuevo en el otro lado de la pantalla. Así que, en cierto modo, era una especie de arte generativo :-) Disfruté mucho trabajando en este proyecto, ya que me encanta el arte y los temas creativos, y también fue todo un reto (porque Box2d con elementos DOM era un territorio inexplorado para mí y para el resto del equipo). También fue mi primer proyecto en SapientNitro, así que me ayudó a crear una buena reputación a mi alrededor.
Destacado en: