Demo de rPong
Lanzar página web Código fuente

Esta es la segunda demostración (la primera fue rtshapes) de mi serie de experimentos con el reconocimiento de formas en tiempo real utilizando HTML5 getUserMedia, OpenCV y Box2D.
Mientras trabajaba como tecnólogo creativo en WCRS, empecé a investigar mucho Box2d. También estuve experimentando con Kinect y OpenFrameworks para reconocer formas/bloques en tiempo real, lo que me llevó a construir algunas demos mezclando ambas tecnologías.
En esta demo de HTML5, estoy usando una cámara web para obtener un video en directo de algunas formas dibujadas en una hoja de papel. Este vídeo se analiza con JavaScript (usando OpenCV) para identificar las formas. Una vez que tenemos las coordenadas 2D de esas formas, uso Box2d para crear su representación en el mundo de Box2d.
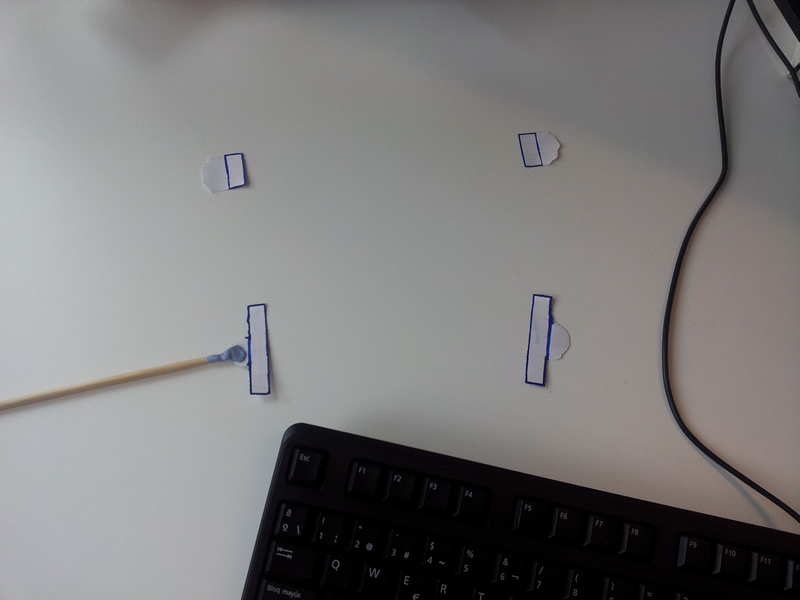
En la siguiente imagen, se pueden ver los trozos de papel que se están utilizando para crear las almohadillas que interactuarán con el balón. Una de las almohadillas corresponde al portero y la otra a la plataforma que se utiliza para hacer rebotar el balón para intentar marcar un gol.