Saga car insurance mobile journey case study
SAGA y SapientNitro trabajaron juntos en un nuevo formulario móvil para el servicio de seguros de automóviles de SAGA. Como parte del equipo de desarrollo, asumí la responsabilidad del front-end, trabajando junto con un desarrollador junior y un manager senior para implementar los nuevos diseños.

Una de las limitaciones a las que tuvimos que enfrentarnos fue la tecnología de Microsoft .Net. No teníamos experiencia con .Net, pero rápidamente aprendimos los fundamentos en torno a Microsoft Visual Studio y el entorno de desarrollo para empezar a adaptar las vistas móviles de su aplicación MVC.
En algunos momentos, cuando trabajábamos en la búsqueda de direcciones o en los plugins, también tuvimos que ajustar los controladores para hacerlos más flexibles y permitirnos implementar los nuevos diseños.
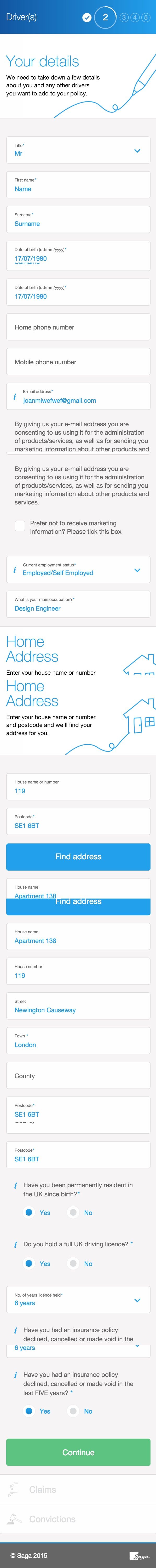
El componente del selector de fecha también fue un reto interesante, sobre todo porque no podíamos utilizar los selectores de fecha nativos de HTML para Android e iOS. El W3C establece un formato de fecha muy estricto, que si se quería utilizar, habría significado que teníamos que reescribir una gran parte de la aplicación. Por lo tanto, decidimos utilizar pickadate.js, que resultó ser muy agradable y divertido de trabajar.

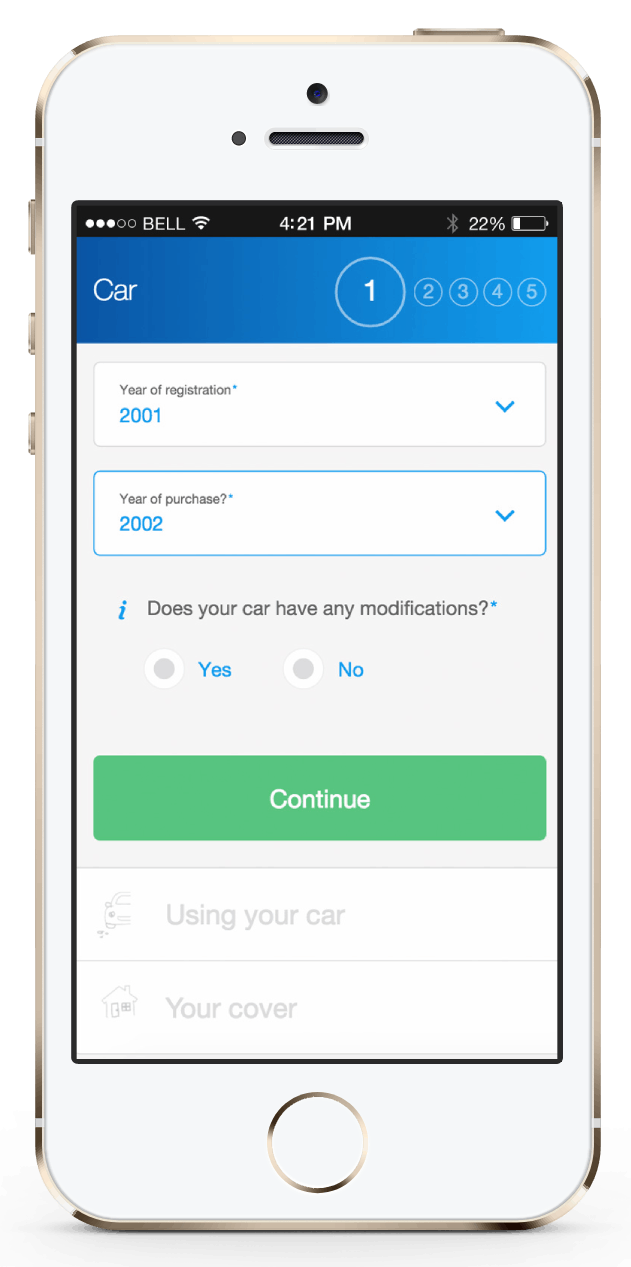
Los campos de entrada también son bastante innovadores en la forma en que sus etiquetas cambian de tamaño dentro de las entradas y los desplegables. Esto proporciona al cliente un mejor UX, permitiéndole conocer en todo momento el nombre de los campos y optimizando el espacio.
El recorrido se ha dividido también en secciones colapsables, lo que ayuda al usuario a centrar su atención paso a paso. Esto hace que el proceso sea más fácil de digerir.
Desde la perspectiva del front-end, también implementamos la validación de formularios, los sliders responsivos, las superposiciones desplazables, las animaciones de navegación y otros elementos de formulario personalizados.