Prototipo para Vitality
v1 v2 v3 v4 v5 v6 v7 v8 Arquitectura de las recompensas en Itunes
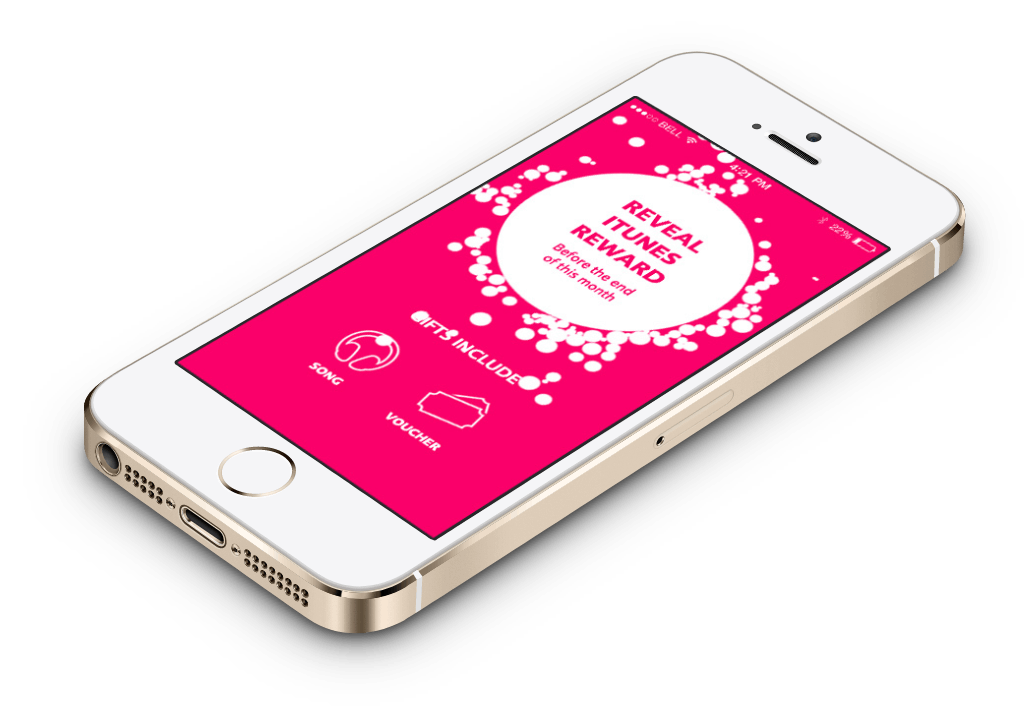
El encargo del proyecto consistía en crear una experiencia interactiva con animaciones para un concurso de iTunes en la aplicación móvil de Vitality. La idea era revelar poco a poco el premio ganado por el usuario y el diseño implicaba el uso de partículas y la retirada de premios aleatorios dinámicos.

Después de explorar diferentes opciones con la física de Box2d y los elementos DOM animados de CSS3, decidí utilizar una mezcla de ilustraciones de Box2d y SVGs hechas de pequeños puntos (partículas). Estas partículas se cargan en una matriz de javascript utilizando un cargador SVG Ajax y luego se renderizan y animan en un lienzo HTML5.
Todo el recorrido de la animación tiene dos etapas diferentes. En la primera, utilizo Box2d para crear las fuerzas de atracción que tiran y empujan las partículas hacia el gran círculo blanco. Cuando el usuario pulsa sobre él, cargamos la segunda etapa, como se ve en la siguiente imagen.

Una vez que el usuario ha tocado el círculo blanco, éste se redimensiona para llenar toda la pantalla y entonces miles de partículas explotan desde el centro de la pantalla y comienzan a moverse aleatoriamente.
A continuación, las partículas empiezan a reducir su velocidad y, en algún momento, se juntan para empezar a formar la forma del premio ganado. La ilustración final puede ser cualquier cosa, desde un vale en libras hasta un auricular o cualquier cosa que el diseñador haya creado con Illustrator.
Una vez que la ilustración está formada por las partículas, éstas siguen moviéndose lentamente sin perder la forma de la ilustración.