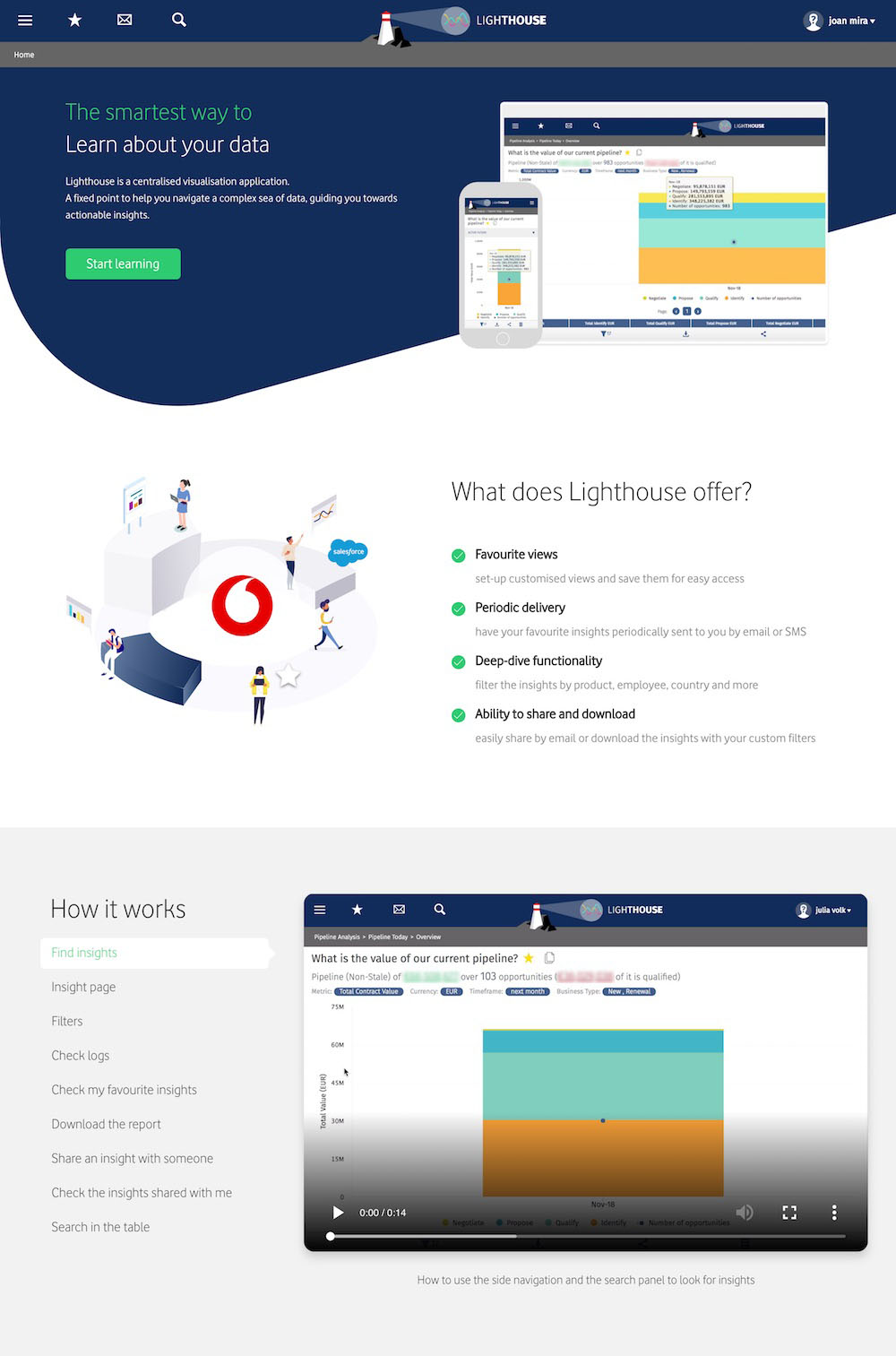
Lighthouse

Lighthouse is a centralized visualization app to help users navigate a complex sea of data, guiding them towards actionable insights.
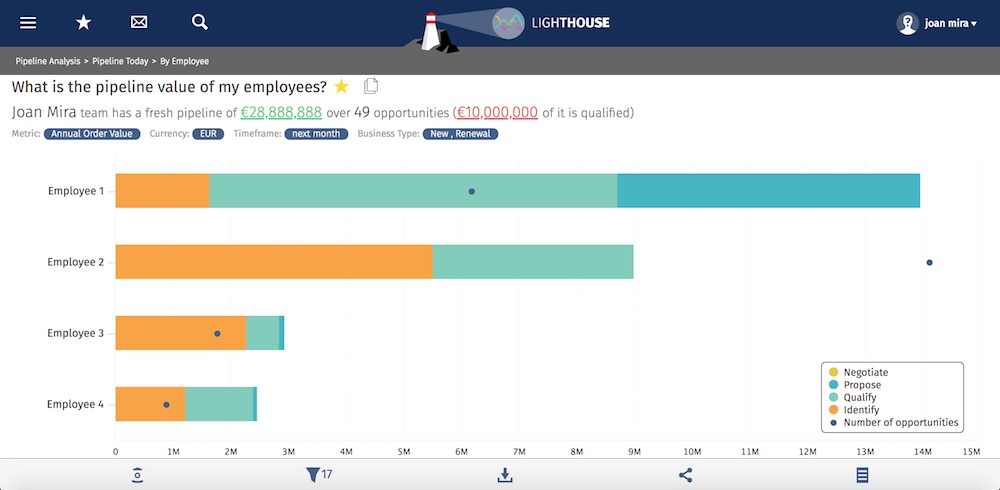
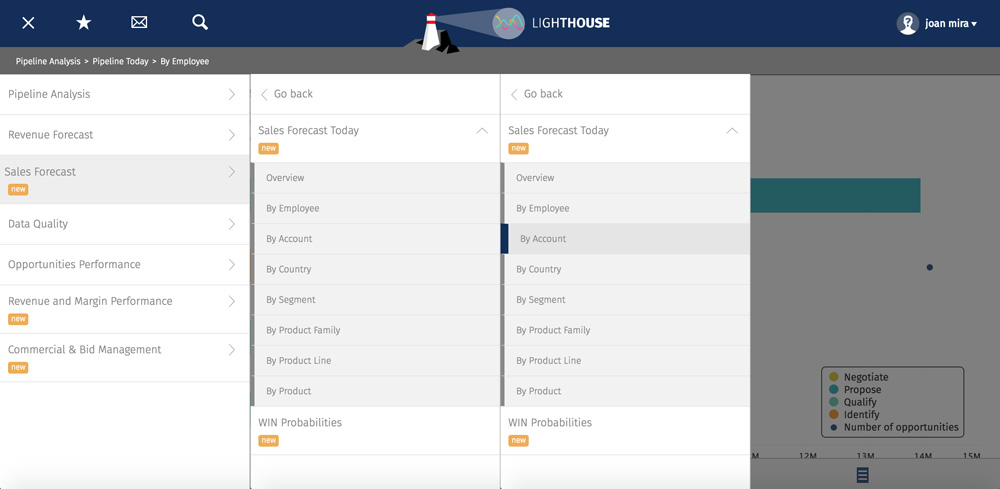
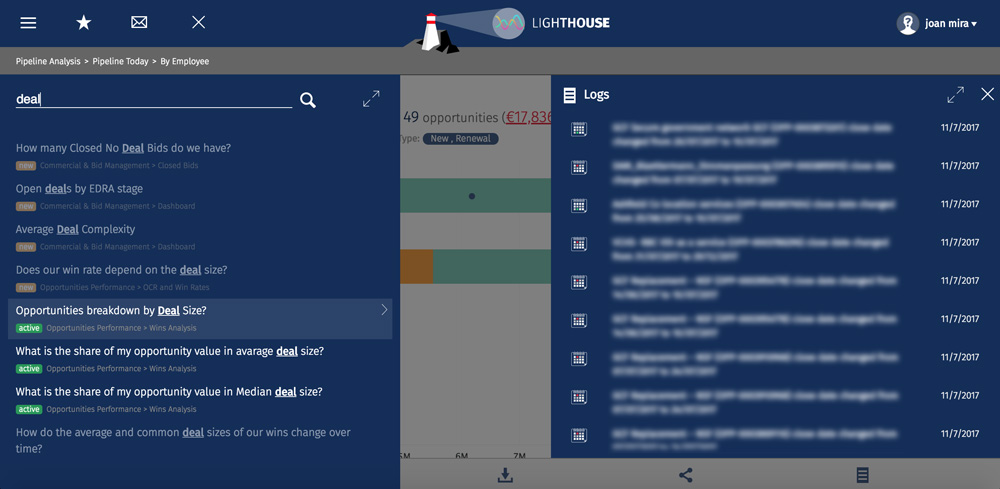
The way it works is very simple. There's a navigation menu with categories (we call them topics) and each one of them has subcategories with insights. Each insight consists of a question and an answer, represented by a chart and a table with data. The insights can be saved as favorites, sent to a friend or even downloaded as a CSV file. Users can also search for insights, check the log of changes for each insight and more important than anything else, apply filters to the insights.
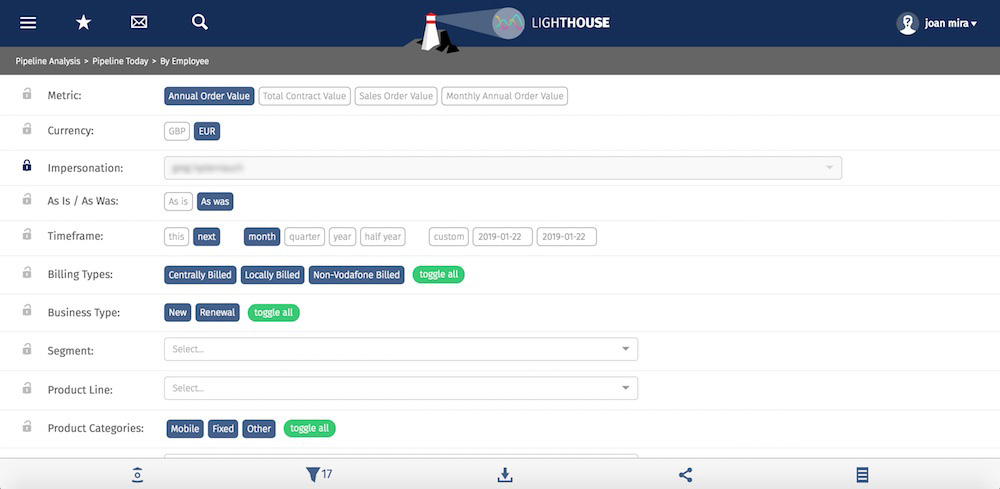
The filtering functionality is what makes Lighthouse so powerful, as it allows users to truly find the data they need on each insight. There are default filters on each insight and also users can lock or unlock filters.
This was my second big app while working at Vodafone. To build it, I created a new react boilerplate from scratch and also used redux to manage the app's global state. I've also implemented a system to send the JSON API responses from the API endpoints directly to redux. The app is fully responsive and compatible with all browsers except Internet Explorer.
In this project, I was in charge of a big part of the front-end build. The only components I was not responsible for were the tables and charts.
The app became very popular within the Vodafone Sales department and until now, it's the most successful app we have developed in my team.