rtShapes demo

This is the first demo of my series of experiments with real-time shape recognition using HTML5 getUserMedia, OpenCV and Box2D.
While I was working as a creative technologist at WCRS, I started to play with Box2d a lot. I was also experimenting with Kinect and OpenFrameworks to recognize shapes/blobs in real-time, which led me to build some demos mixing both technologies.
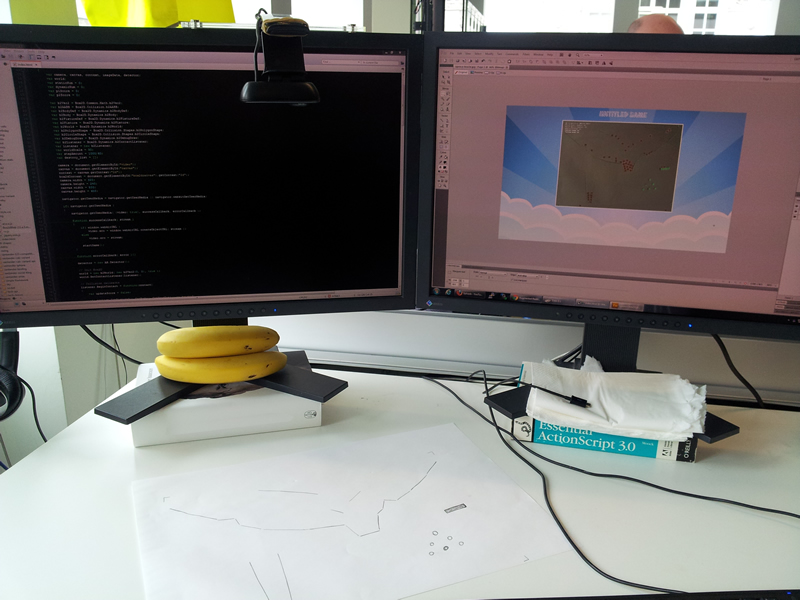
In this HTML5 demo, I'm using a webcam to get a live video stream of some shapes drawn on a paper sheet. This video is analyzed with JavaScript (using OpenCV) to identify the shapes. Once we have the 2D coordinates of those shapes, I use Box2d to create their representation in the Box2d world.
In the following images, you can see how the lines are drawn on the paper become static platforms that contain the other boxes falling from the top of the screen.